Looking for a quick way to hide price and the add to cart button in WooCommerce? In this article, we’ll explore how to implement this customization using a custom code snippet.
In competitive markets, hiding your pricing from unregistered users can prevent competitors from easily accessing your pricing strategies. This approach can create an exclusive shopping experience, making it appealing for users to join and access special offers, pricing, or products.
Registered users can enjoy a more personalized shopping experience, including customized pricing, recommendations, and special offers. In addition, limiting access to prices and purchasing capabilities can encourage users to register for an account, helping you gather valuable customer data and build a database for marketing activities in your WooCommerce store.
Steps To Hide Price and Add To Cart Button for Logged Out Users
 Let’s delve into the steps to achieve this and transform your WooCommerce store into an exclusive marketplace for your registered users.
Let’s delve into the steps to achieve this and transform your WooCommerce store into an exclusive marketplace for your registered users.
1) Log into your WordPress site and access the Dashboard as the admin user.
2) From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file where we will add the function to hide the price and add to cart button for unregistered and logged out users.
3) Add the following PHP code to the functions.php file of your child theme:
add_filter( 'woocommerce_get_price_html', 'njengah_hide_price_addcart_not_logged_in', 9999, 2 );
function njengah_hide_price_addcart_not_logged_in( $price, $product ) {
if ( ! is_user_logged_in() ) {
$price = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login to see prices', 'bbloomer' ) . '</a></div>';
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
add_filter( 'woocommerce_is_purchasable', '__return_false' );
}
return $price;
}
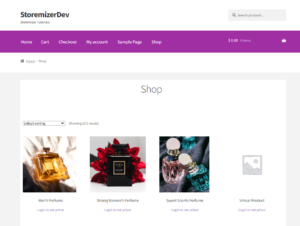
This is the outcome:
Why Use the Code Snippet
- If you are new to editing the code on a WordPress site, you may break your site.
- If you have many changes, code snippets tend to be cumbersome to update since some may require an update with every WooCommerce software update. (If the hooks or filters you are using change, the code snippet may no longer work.)
- Code snippets may create vulnerability to your website security since they are from different sources (third-party developers).
- Code snippets are freely available and with no upfront costs.
- Code snippets can be quick to implement for experienced developers who can customize them further.
What is the Alternative Solution
While code snippets do great work and get the job done quickly, they have some drawbacks, and that's the reason plugins exist.
Plugins are ideally organized code snippets that are scalable, dependable, and professionally written to help you keep your site safe and customize it with ease.
To make your work easier, I have put together my 10+ years of experience into a highly useful WooCommerce product (Whideit) that is geared toward hiding all unwanted elements on your store without wasting time.
- Using Hideit is easy, and you can simply click a button to immediately disable the Add to Cart button along with the price and several other features you may want to hide from users.
- I specifically designed it to help with my day-to-day work on client projects. I found it very useful and decided to share it with the WooCommerce community.
- If you are interested, you can find it here. As one of my blog readers, do not forget to subscribe to my mailing list using the form below so that you can CLAIM your 20% OFF introductory discount for WHIDEIT.
- I also occasionally send important updates in WooCommerce to help you update or keep your site up and running effectively and safely. You can also reach out if you need any further customization or help with hiding any feature on your WooCommerce store.
Conclusion
Strategically hiding the price and “Add to Cart” button for logged-out users can significantly benefit your WooCommerce store. This approach not only incentivizes user registration, enhancing your customer engagement and data collection but also safeguards your pricing strategies from competitors.
Furthermore, it cultivates an aura of exclusivity and personalized shopping that can elevate the overall customer experience.
By thoughtfully applying these customizations, you position your WooCommerce store not just as a place to shop, but as a community where customers feel valued and privileged. This will drive user engagement and foster a loyal customer base, setting a solid foundation for long-term success in the competitive digital marketplace.