Are you looking for a quick way to hide categories and products in WooCommerce? In this comprehensive guide, we delve into the process of hiding product categories and products on the WooCommerce Shop Page, enhancing your store’s navigational experience and aesthetic appeal. For WooCommerce store owners, the flexibility to customize which products and categories appear on their shop page is a powerful feature. It allows for better inventory management, tailored customer experiences, and enhanced store aesthetics.
Are you looking for a quick way to hide categories and products in WooCommerce? In this comprehensive guide, we delve into the process of hiding product categories and products on the WooCommerce Shop Page, enhancing your store’s navigational experience and aesthetic appeal. For WooCommerce store owners, the flexibility to customize which products and categories appear on their shop page is a powerful feature. It allows for better inventory management, tailored customer experiences, and enhanced store aesthetics.
Why Hide Categories and Products in WooCommerce
Hiding product categories or individual products may serve various strategic purposes:
- Focus on Featured Items – Spotlighting new arrivals, bestsellers, or seasonal picks by hiding less relevant categories or products.
- Inventory Management – Concealing out-of-stock items or categories with limited offerings to avoid customer disappointment.
- Market Strategy – Tailoring visible products to specific market segments, occasions, or promotions without overwhelming visitors with the full catalog.
- Aesthetic and Usability – Simplify the shop page to enhance usability and aesthetic appeal, especially for stores with extensive catalogs.
Using the WordPress Customizer for Display Preferences
WooCommerce integrates seamlessly with the WordPress Customizer, making it easy to adjust what’s displayed on your shop page without diving into code. Here’s how to get started:
- Log into your WordPress site, access the Dashboard as the admin user, and go to the shop page.
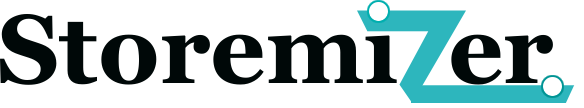
- While on your Shop Page, click the Customize option at the top left corner to open the WordPress Customizer.
- In the Customizer sidebar, choose WooCommerce > Product Catalog.
- Within the Product Catalog settings, you have the option to display “Products,” “Product Categories,” or both “Categories & Products” on the shop page. For this tutorial, we’ll select “Show categories & products.“

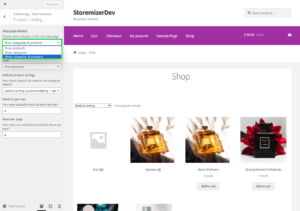
- This is the outcome:

This feature is incredibly useful for store owners who want to focus on category browsing or highlight individual products. However, it does not allow for hiding specific categories or products directly.
1) Hiding Specific Product Categories on the Shop Page
Let’s say you want to hide a particular category, like Uncategorized and Women, even after setting your shop page to display categories and products. The following steps will guide you through finding the category slug and hiding the category via a custom code snippet.
1) In your WordPress admin dashboard, go to Products > Categories. Locate the category you wish to hide and note down its slug.
2) From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file where we will add the function to hide the category.
3) Add the following PHP code to the functions.php file of your child theme:
add_action( 'woocommerce_product_query', 'ts_custom_pre_get_posts_query' );
function ts_custom_pre_get_posts_query( $q ) {
$tax_query = (array) $q->get( 'tax_query' );
$tax_query[] = array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => array( 'uncategorized','women'), // Don't display products in the women category on the shop page.
'operator' => 'NOT IN'
);
$q->set( 'tax_query', $tax_query );
}
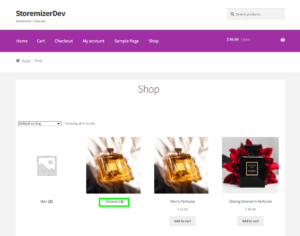
4) This is the outcome:
This code effectively filters out the specified category(s) from being displayed on the shop page. To hide additional categories, simply add their slugs to the array within the in_array function.
2) Hiding Products from Specific Categories on the Shop Page
After hiding unwanted categories, you can also hide products from those categories. Here’s how to do it:
1) From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file where we will add the function to hide the products in the category.
2) Add the following PHP code to the functions.php file of your child theme:
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );
function ts_get_subcategory_terms( $terms, $taxonomies, $args ) {
$new_terms = array();
// if it is a product category and on the shop page
if ( in_array( 'product_cat', $taxonomies ) && ! is_admin() && is_shop() ) {
foreach ( $terms as $key => $term ) {
if ( ! in_array( $term->slug, array( 'uncategorised','women' ) ) ) { //pass the slug name here
$new_terms[] = $term;
}
}
$terms = $new_terms;
}
return $terms;
}
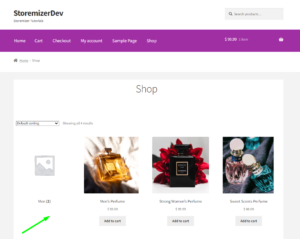
3) This is the final outcome:
Why Use the Code Snippet
- If you are new to editing the code on a WordPress site, you may break your site.
- If you have many changes, code snippets tend to be cumbersome to update since some may require an update with every WooCommerce software update. (If the hooks or filters you are using change, the code snippet may no longer work.)
- Code snippets may create vulnerability to your website security since they are from different sources (third-party developers).
- Code snippets are freely available and with no upfront costs.
- Code snippets can be quick to implement for experienced developers who can customize them further.
What is the Alternative Solution
While code snippets do great work and get the job done quickly, they have some drawbacks, and that's the reason plugins exist.
Plugins are ideally organized code snippets that are scalable, dependable, and professionally written to help you keep your site safe and customize it with ease.
To make your work easier, I have put together my 10+ years of experience into a highly useful WooCommerce product (Whideit) that is geared toward hiding all unwanted elements on your store without wasting time.
- Using Hideit is easy, and you can simply click a button to immediately disable the Add to Cart button along with the price and several other features you may want to hide from users.
- I specifically designed it to help with my day-to-day work on client projects. I found it very useful and decided to share it with the WooCommerce community.
- If you are interested, you can find it here. As one of my blog readers, do not forget to subscribe to my mailing list using the form below so that you can CLAIM your 20% OFF introductory discount for WHIDEIT.
- I also occasionally send important updates in WooCommerce to help you update or keep your site up and running effectively and safely. You can also reach out if you need any further customization or help with hiding any feature on your WooCommerce store.
Conclusion
Tailoring what appears on your WooCommerce shop page helps create a more focused and efficient shopping experience for your customers. Whether you’re aiming for a cleaner look, managing inventory visibility, or focusing on specific product lines, hiding certain categories and products can be a strategic decision.
While WooCommerce offers a straightforward approach through the WordPress Customizer for general display settings, hiding specific categories or products requires a bit of custom coding. You can achieve a customized shop page that aligns with your business objectives by following the steps outlined above.
Remember, when editing theme files or adding custom code, always work with a child theme to ensure your changes are preserved during theme updates and safeguard against potential issues. Also, consider checking out the WHideIt plugin to take your WooCommerce store to the next level.
We hope this post helped you hide categories and products in WooCommerce.
See Also: How To Hide Price and Add To Cart Button in WooCommerce